Canvaでチャリティコンサートのチラシを作ってみよう

前回のブログで予告したのですが、今回はCanvaで実際にチラシを作ってみたいと思います。
「楽器店のホールで行われるピアノのチャリティコンサート」を想定して、お店に来たお客さんに見てもらえるようなA4のチラシをデザインしてみました。演奏する曲などのテーマを表現しつつ、日付や場所などの情報を見やすく配置するにはそれなりのデザイン力が必要になってくるのですが、今回はCanvaでそのデモンストレーションをしてみました。

ベースになるテンプレートを選ぶ
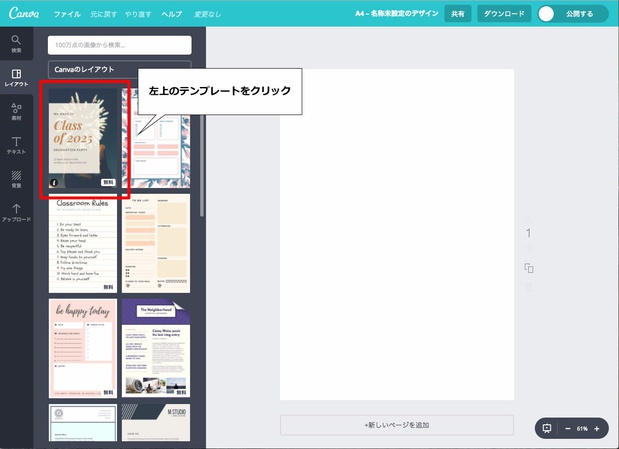
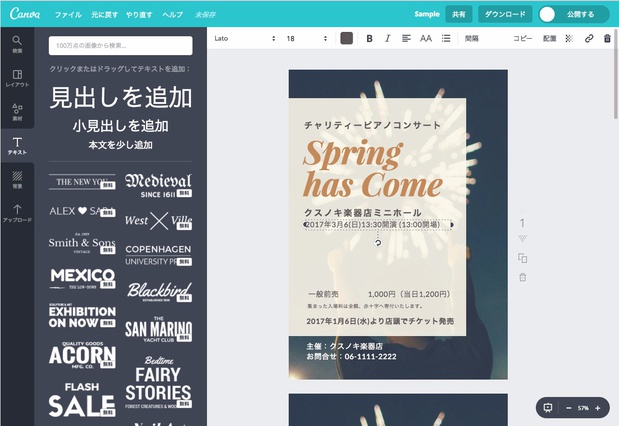
Canvaにログインして、画面上の「画像サイズの指定」を見ます。A4をクリックすると新しいデザイン作成ページが開きます。左側にたくさんテンプレートが出てきて、右側が作業スペースになっています。 今回は、一番左上のテンプレートを選んで、それをもとに編集していきましょう。
テンプレートを編集
デザインタイトルを編集する
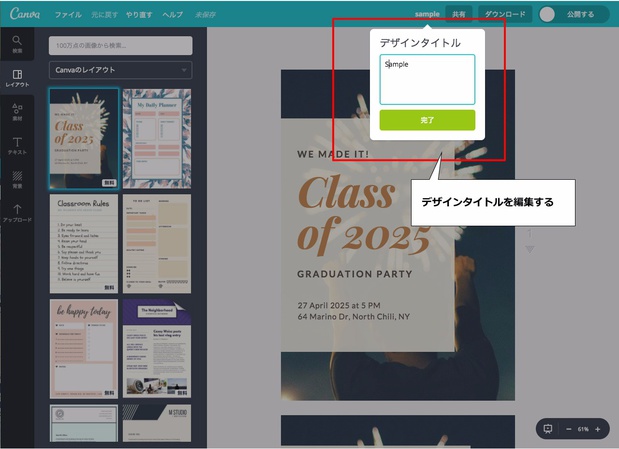
本格的にテンプレートを編集する前に、「デザインタイトル」を入力しておきましょう。ここでの名前はどんな作業をしているファイルか、後で自分で見たときに分かりやすい名前にしておいた方が便利です。 Canvaは作業途中のデザインでも自動的に保存されます。
背景ブロックのサイズを変更しておく
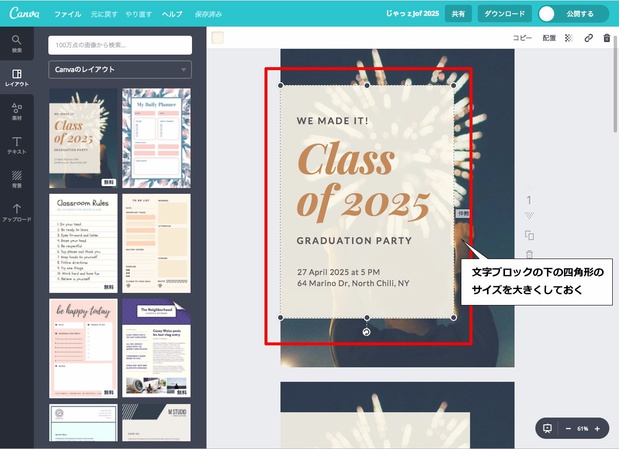
このテンプレートは英語ですが、日本語に置き換えると文字数がどうしても多くなってきてしまい、スペースからはみ出してしまいます。 文字ブロックの下にある、四角形のブロックを大きくしておきましょう。選択すると、上下左ポイントが出てきますので、それをひっぱって大きくしておきます。
英語の文字ブロックを日本語の原稿に編集する
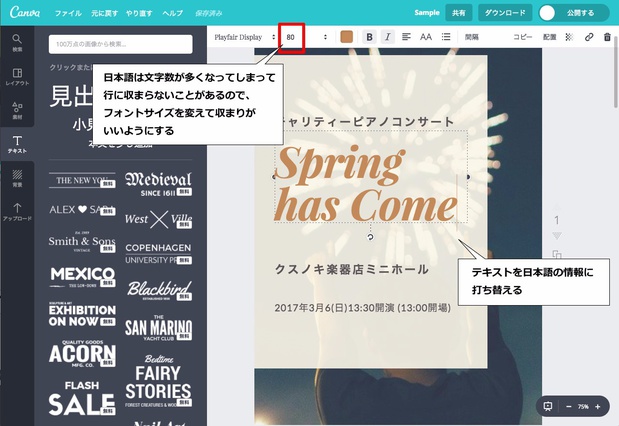
全体のレイアウトを確認しならがら、英語のテキストを日本語に編集します。タイトルや日時など、そのまま使える項目は同じ項目の情報にしておきましょう。
英語と日本語では同じ意味の文章でも画数や文字数が違うので(日本語の方がどうしても文字数が多くなります)そのままだと1行におさまらないこがあります。文字サイズを調整して、おさまりのいいように配置しましょう。
足りない情報は追加してバランスを整える
足りない情報を追加していきます。文字サイズが同じぐらいの文章を追加するときは、元になる文章を選択して右上のコピーをクリックすると複製されて、スムーズに配置しやすくなります。
背景ブロックの下にもテキストを追加して、主催者情報とお問い合わせの電話番号を入れましょう。全体の配置や文字の大きさを調整します。
中央のスペースには、演奏者の顔写真と名前を入れるために空けておきましょう。
演奏者の顔写真のフレームを追加
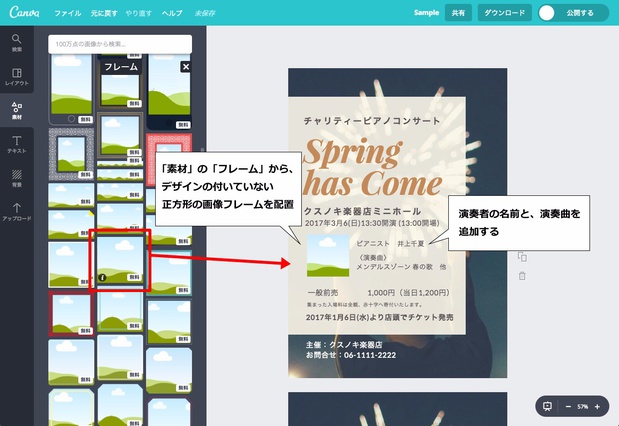
左側のメニューから、「素材」→「フレーム」をクリックして、顔写真用のフレームを配置します。フレームはたくさん出てきますが、飾り枠がついていない、シンプルで画像が1つだけしか入らない正方形のものを選びます。
デザインの中に配置するとかなり大きいですが、フレームをマウスで選択すると4つのコーナーに矢印アイコンが出てきますので、それを動かして縦横の比率を変えないで大きさを調整します。(Siftキーは押しません。)
フレームを配置したら、その右側に演奏者の名前と演奏曲をテキストで追加しておきましょう。
顔写真をアップロードして、フレームで切り抜く
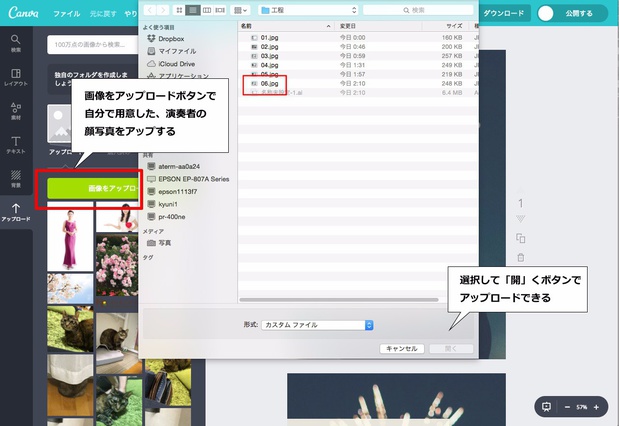
Canvaでは無料の素材写真や有料の素材写真の他に、自分の好きな写真を使うことができます。Facebookから写真を持ってくることもできますが、今回は自分のパソコンから顔写真をアップロードしましょう。
左側のメニューの「アップロード」をクリックして「画像のアップロード」ボタンをクリックします。
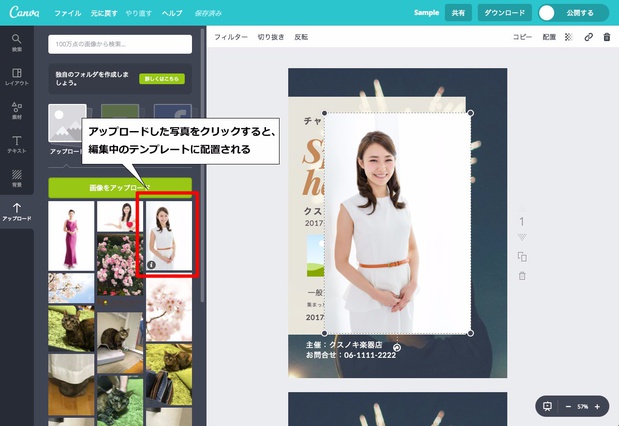
左側にアップした写真の一覧が出てくるので、クリックすると編集中のテンプレートに配置されます。
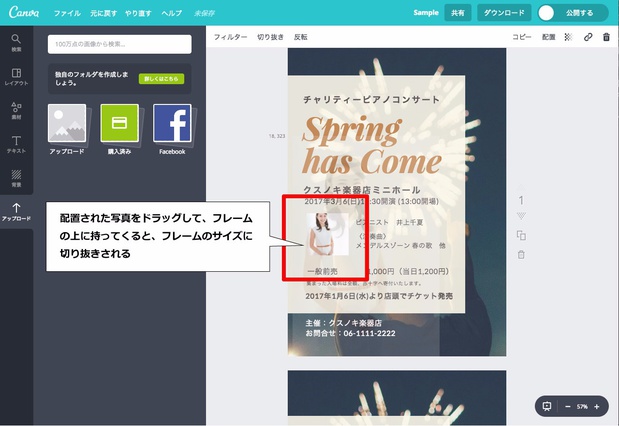
配置された写真を、そのままマウスでドラッグして、フレームの上に持ってくると、フレームのサイズに切り抜かれます。
そのままでは写真が小さいのでサイズを調整しましょう。
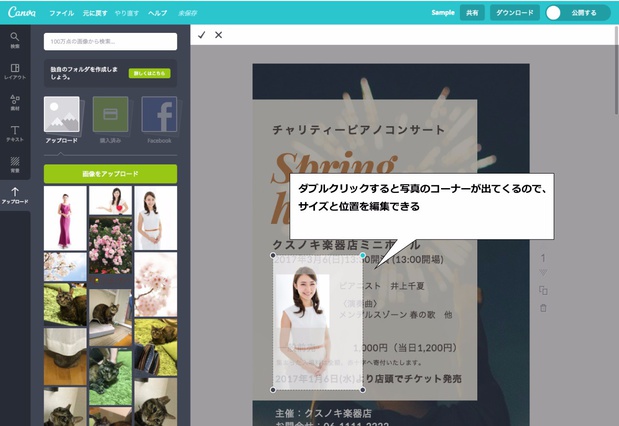
フレームをダブルクリックすると切り抜かれる前の写真がうすく出てきます。コーナーにポイントあるで大きさを調整します。ドラッグで動かして、ちょうどいい大きさと位置で切り抜きましょう。
背景の写真を変更する
背景の写真を変更して仕上げましょう。左側メニューの「素材」の「無料写真」から選んでもいいですが、今回はピアノのコンサートなので、楽譜のイメージ写真を使いたいです。
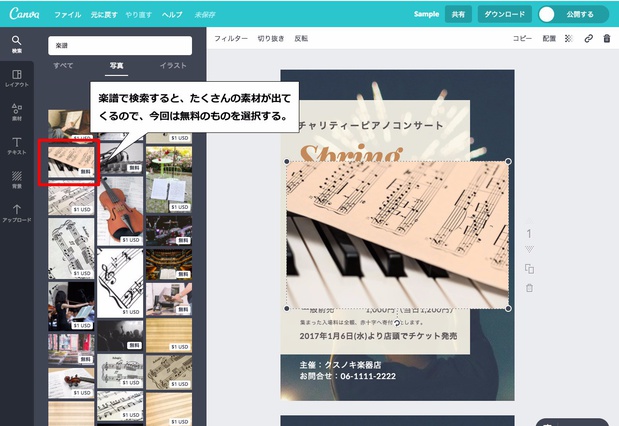
検索のところで「楽譜」と入力して検索します。 「$1 USD」は有料素材ですが今回は無料素材を使いたいので「無料」と入っている素材から選んでみましょう。
選んだ写真をクリックすると、テンプレートに配置されます。
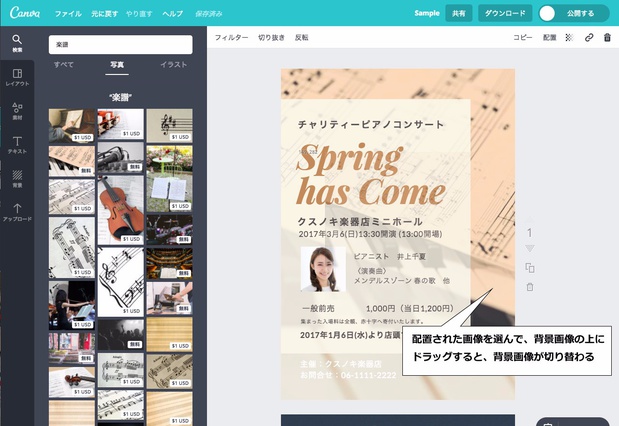
ドラッグして背景画像の上に重ねると、背景画像が差し替えられます。
背景画像を調整する
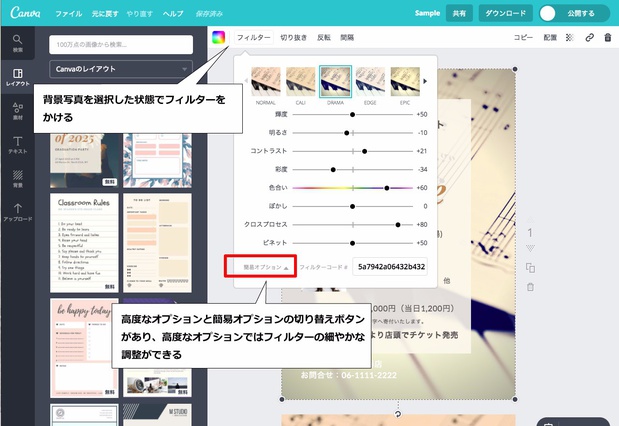
背景画像にフィルターをかけます。 画像を選択した状態で「フィルター」をクリックすると、色々なフィルターが出てきます。ここでは「DRAMA」を選択してみました。
フィルターには「高度なオプション」と「簡易オプション」の切り替えボタンがあり、高度なオプションをクリックすると、フィルターの項目の細やかな数値を調整ができます。
背景色を変更して背景画像の透明度を変える
背景画像に全体的に色を乗せて、白い文字が読めるように調整します。 このテンプレートは、もともと背景画像の透明度を下げて背景色を重ねたような色調整がされています。
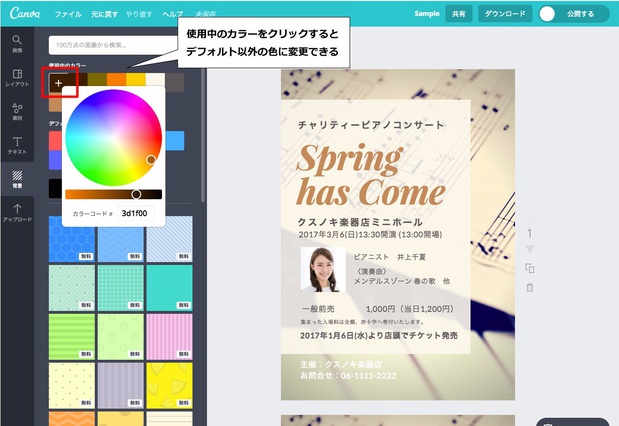
ます、左側のメニューの「背景」をクリックして背景色の調整を行いましょう。使用中のカラーをクリックすると、デフォルト色以外の色に変更することはできます。円形のカラースライダーを動かして、濃い茶色になるように調整しましょう。16進数の色番号でも指定できます。 今回は#3d1f00の茶色にしてみます。
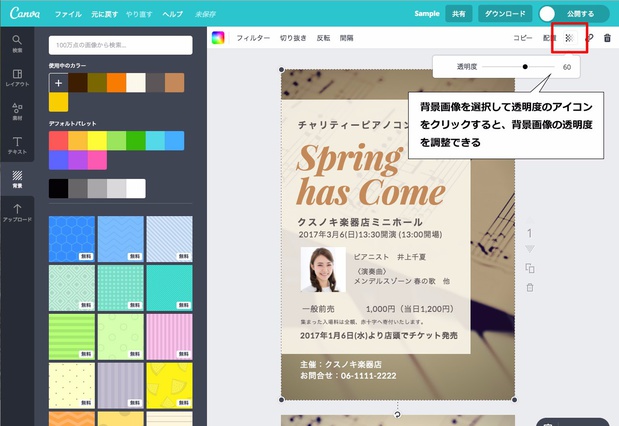
次に背景画像の透明度を下げて、背景色の色が重なったような効果を加えます。
背景画像選択した状態でを右上の四角いマス目のようなアイコンをクリックすると、透明度を調整することができます。60ぐらいにスライダーを動かして、背景色が見えるように調整して完成です。
もとのテンプレートとの比較
もとのテンプレートと並べてみました。 追加した情報もありますが、やはり英語と比べると日本語は文字数が多いので、英語のテンプレートを使ってアレンジする場合、文字サイズを調整することが大切ですね。
今回は元のデザインからフォントを変更しませんでしたが、Canvaには日本語フォントも搭載されているので、日本語のテキストは雰囲気に合ったフォントに変えてみるのもオススメです。
という訳で「Canva」を自由にさわってみる会をやってみます
この記事では日本でチラシやパンフレットとして一番使われそうなA4のテンプレートを触ってみたのですが、Canvaには他にも色々なテンプレートがありますし、いろんな使いどころがあると思います。 そこで!私の様にCanvaのことをさわってみたい人で集まりたいなーと思ったので、6月16日(金)14:00〜18:00に、JUSO Coworkingさんの1Fで、Canvaのもくもく会を開催します。
もくもく会とはカフェとか誰かの家とかに集まって、それぞれ各自もくもくと勉強したり作業したり本を読んだりするだけの会のことです。
引用元:http://mokumokukai.tumblr.com/
とくにセミナー形式で何か勉強するという訳ではなく、私がその時間帯にJUSO CoworkingでCanvaを使って何かしらデザインしてるので、よかったら一緒に触ってみませんかー?という感じのゆるい会です。
デザイナーさん以外の方大歓迎!
- 自分のお店で使うメニューを作りたいカフェオーナーさん
- 作品集をつくりたいネイリストさん
- アプリやWebサイトのメイン画像を作りたいエンジニアさん
- ネットショップの画像バナーを自分で作ってみたい方
- かっこいい個人名刺を作りたい方
- プレゼン資料を作りたい方 などなど
いろんな方に来ていただけるとうれしいです。 平日午後にはなりますが、ネットが繋がるノートPC(もしくはiPadかiPhone)をご持参の上、お好きな時間に直接お越しください。
※人数を把握するために、カンタンな募集ページを用意したので参加表明をお願いします。