a-blog cmsの変数表を使ってみよう
a-blog cms Advent Calendar 12日目は、大阪の坂本典子が担当します。
a-blog cmsのカスタマイズに関しては、ちょっと勉強してもついつい何もしない期間ができてしまい、忘れてまた初心者に巻き戻る〜という繰り返しをしているわたくし。
10日目の@gamuraさんの「テーマづくりの手引き」という素晴らしい記事を読んで「これは私のための記事や!」と感銘を受けたので、同じようにa-blog cmsにまだ慣れていない人向けに変数表のことを書いてみたいと思います。
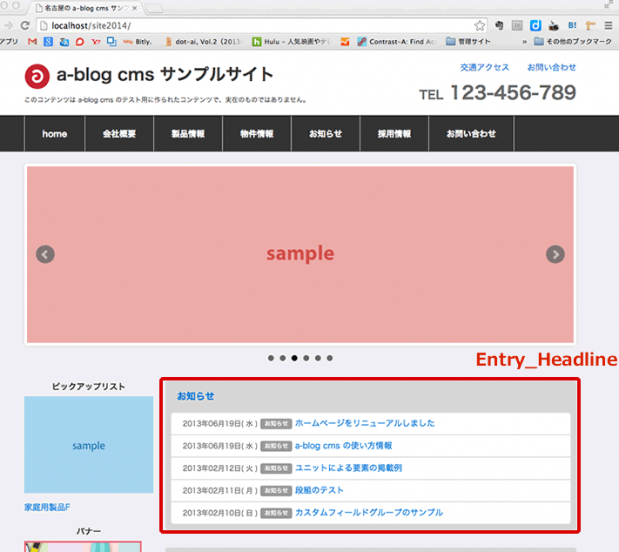
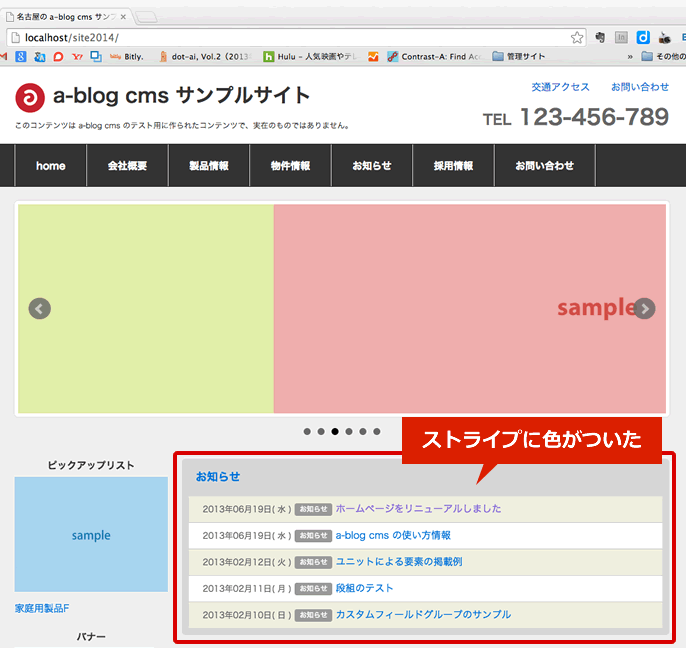
まずはローカルに「site2014」のテーマでa-blog cmsをインストールして、ブラウザでトップページを見てみましょう。
赤で囲んでいるお知らせの部分は「Entry_Headline」というモジュールが出力されています。今回はここの表示をちょっと触って、交互に色が変わるストライプの見た目に変えてみましょう。
テンプレートの中からtop.htmlのソースコードをエディタで開いて見てみると、33行目に
<!-- トップページ用ヘッドライン --> <!--#include file=”/include/main/topHeadline.html” —>
という記述があります。site2014のテーマで「include」→「main」フォルダ内にあるtopHeadline.htmlがここでインクルードされていますので、このtopHeadline.htmlをカスタマイズしていきます。
<!-- BEGIN_MODULE Entry_Headline id="topHeadline" -->
<section class="mainModuleBox">
<!--#include file="/admin/module/setting.html"-->
<h2><a href="{indexUrl}">お知らせ</a></h2>
<ul class="headline"><!-- BEGIN entry:loop -->
<li><a href="{url}">
<span class="headlineDat">{date#Y}年{date#m}月{date#d}日( {date#week} )</span>
<!-- BEGIN category:veil --><span class="acms-label">{categoryName}</span><!-- END category:veil -->
<span class="title">{title}</span>
</a></li><!-- END entry:loop -->
</ul>
</section>
<!-- END_MODULE Entry_Headline —>topHeadline.htmlをエディターで開いてみると、上記の様なソースコードになっています。
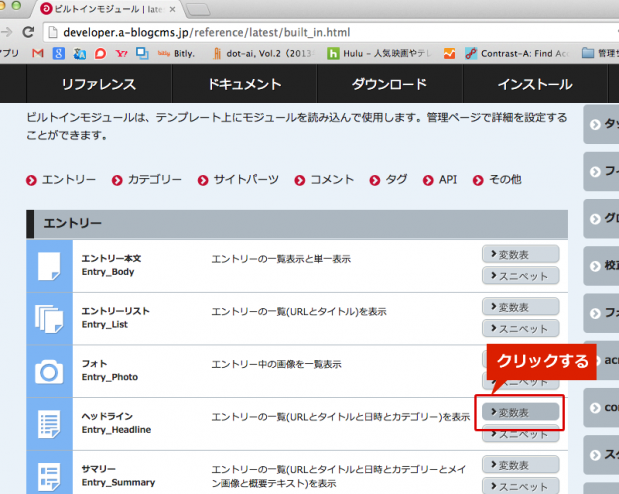
次にa-blog cmsのデベロッパーサイト→リファレンス→ビルトインモジュールのページを開いて、Entry_Headlineモジュールの「変数表」をクリックしてみましょう。
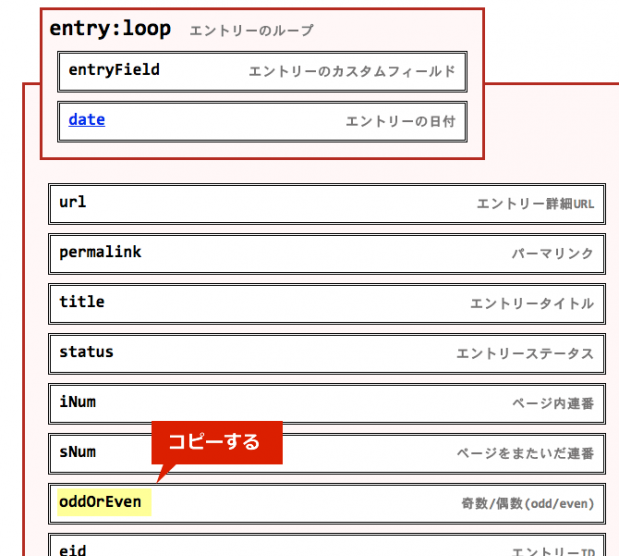
Entry_Headlineモジュールの変数表
モジュールの構造と、どんな情報を出力することが可能なのかが視覚的に見やすく表示されています。この変数表とtopHeadline.htmlのコードを見合わせてみて、今何が出力されているのかを確認してみましょう。
class名で変数を使う
Entry_Headlineの変数表の中から、奇数/偶数(odd/even)という変数を使って、リストの表示を変えてみたいと思います。
「oddOrEven」という変数をコピーします。
続けてtopHeadline.htmlの6行目ぐらいのリストの中にclass属性を追加して、クラス名として変数をペーストします。
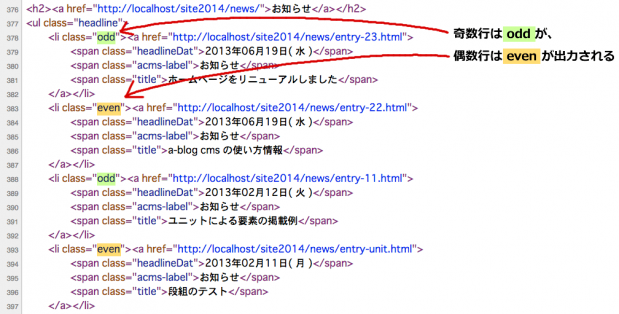
<li class="{oddOrEven}"><a href="{url}”>そのままtopHeadline.htmlを保存してブラウザでトップページを開きます。 ソースを表示して378行目ぐらいから始まるコードを見てみると、リストの奇数行と偶数行でclass名が交互に出力されているのが分かります。
あとはcssを編集するだけなので簡単です。
テンプレートの中からsite.cssをエディタで開いて、307行目ぐらいに
.odd {background-color: #F0F0E1;}と1行追加します。保存してtop.htmlをブラウザで再読み込みしてみましょう。お知らせのところのリストがストライプ状に色がついて表示されます。

変数表でできることがわかります
このように、モジュールの変数表には、そのモジュールで何が出力できるかという情報が書いてありますので、私のようにカスタマイズに慣れていない方は、まずテーマファイルをゴニョゴニョとさわりつつモジュールのソースコードと変数表を見合わせるようにすると、ちょっとづつ出来ることが分かってくると思います。
変数表を見ると出力できない項目も分かりますので、その時はカスタムフィールドを作ればいいでしょう。