Xmas Card Design 2015
Xmas Card Design Advent Calendar 2015 - Adventarの17日目ということで、クリスマスのイラストを描きました。下絵から完成までの工程をメモしているのでご紹介しますね。
Step1 アイデア出しとラフスケッチまで
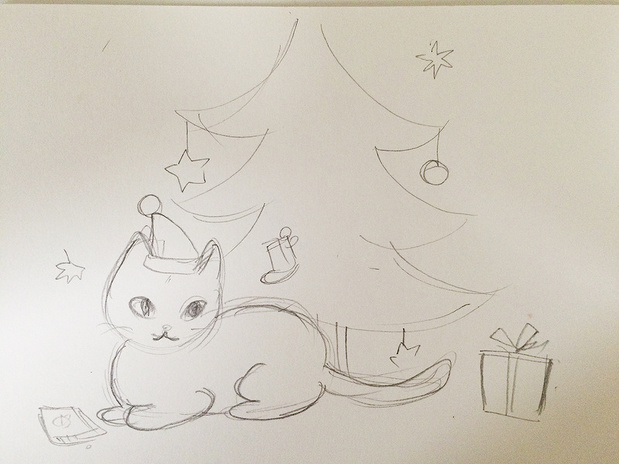
クリスマスカードのデザイン、今回は手描きっぽいイラストを使ったものを作りたいと思います。 まずは「Christmas Illustration」などのキーワードを作ってGoogleで画像検索をしてみたり、Pintarestを探してみたりとアイデア出しを行います。 たまたま見つけたネコのサンタさんのビジュアルに心を奪われたことから、ネコサンタで行こうと方向性を決定。下絵をざくざくっと描きます。
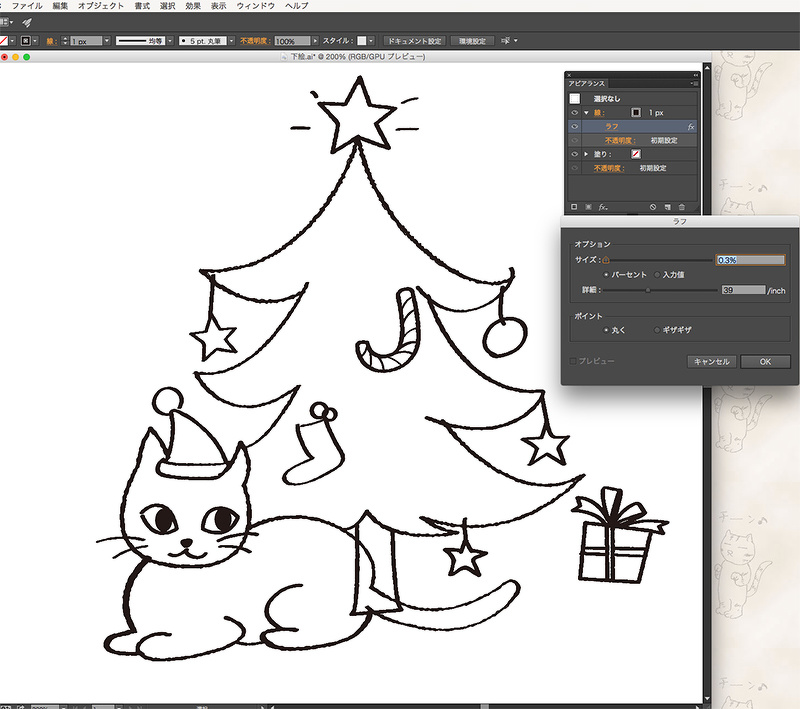
Step2 輪郭線
描き上がった下絵をスマホで撮影してMacに取り込み、Illustratorのパスで輪郭線を書いていきます。ペンタブレットも持っていますが、私はひたすらマウスでベジェ曲線を書きたいタイプです。ここでしっかりと輪郭線を清書します。
出来上がった輪郭線は、あらかじめレイヤーを分けておきます。 アピアランスで線を選択して→フィルター→ラフで効果をつけます。数値を調整しながら、アナログ感のあるゆるい線に加工します。

アピアランスで「線」に「ラフ」効果を加える
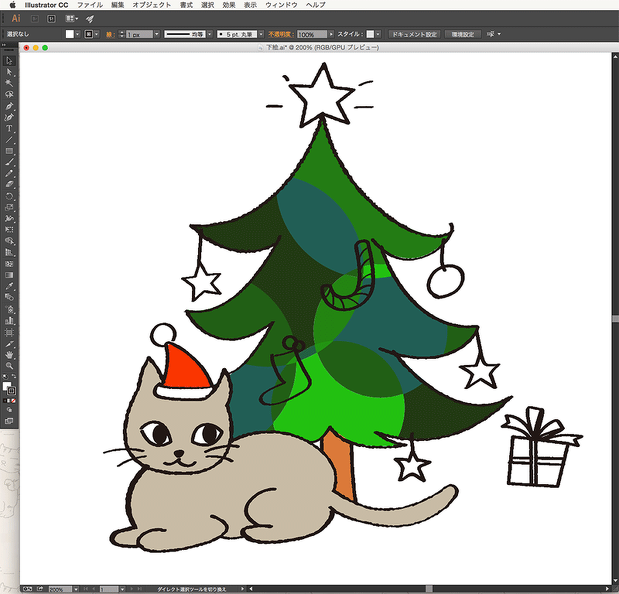
Step3 塗りの設定
大きい面積のベタ塗りもIllustratorの段階で済ませてしまいます。パーツごとにレイヤーは分けておきます。
Step4 Photoshopに書き出して調整
印刷のことを考えても解像度300dpiでPhotoshopに書き出します。レイヤーはそのまま生かしつつ、輪郭線や塗りをブラシを使ったり素材をクリッピングして、仕上げていきます。 ペンタブレットを使って、微妙な表現を加えるようにしています。

レイヤーごとにパーツや塗りを分けているので、ブラシで塗ったり、素材をペースとしてレイヤーマスクをかける
Step5 細かいパーツを描き足して完成
背景や細かいパーツを描き足していって完成です。雪やツリーの飾りなど、細部を書き込みます。

飾りやキラキラを描き込んで完成
17日には完成までたどり着かなかったけど、クリスマスイブにフィニッシュ☆久しぶりに仕事以外で絵を描いたので楽しかったです。
みなさんも楽しいクリスマスを!