『ランディングページの教科書』のイラストを担当しました

あびるやすみつさんの書籍「ランディングページの教科書」のページ内イラストをお手伝いさせていただきました。
Facebookでは先行して紹介していたのですが、この本が発売されるやいなや売れに売れて、Amazonや楽天BOOKSから在庫が全部なくなるというすごい現象になってしまいました。
紹介しても買えない状態が続いていたのですが、2刷も出て無事Amazonで買えるようになったということで、ブログで紹介させていただきます。
売れるサイトを作って制作単価を上げたいデザイナー向けの本
この本はアフィリエイターとして著名なあびるさんが、各分野のスペシャリストに取材を行った内容をから「大事なところだけ」をぎゅっと集めた、売るためのページづくりのノウハウ集です。
本の帯には“制作単価を上げたいWebデザイナー必読!「売るためのWeb戦略」がこれ一冊でわかる”と書かれていて、すごく今の私につきささります。
そもそもランディングページとは?
バナー広告をクリックしたときに、商品やサービスを詳しく説明するために設けられた縦に長いページを見たことありませんか?
自分の興味のある商品だと、ついつい読んでしまって購買意欲をかき立てられることも多いと思います。
ランディングページは制作の現場でLPと略されることもあり、バナーや広告と組み合わせて公開されることも多く、その出来によって売り上げが大きく変わってきます。
昨今ではネットショップ以外に、一般的な企業やサービスのホームページにもその手法がとられることも増えてきています。
豪華なスペシャリストの専門的な知見
まとめられた知見の主は下記のとおり。各分野のスペシャリストたちです。 また肩書きに、みなさんが得意とされているジャンルが書かれているのも、分かりやすいですね。
- 単品リピート系商材に強いネット広告コンサルタント、株式会社売れるネット広告社の加藤公一レオさん
- SEO・コンテンツマーケティング専門家、株式会社ウェブライダーの松尾茂起さん
- 運用型広告専門家、アナグラム株式会社の阿部圭司さん
- 会計事務所のWeb集客と採用の専門家、株式会社グッドアップの榎本元さん
- アフィリエイト・独自ドメイン他品種通販専門家、AbiStudio.com株式会社のあびるやすみつさん
ターゲット設定と競合分析がキモ
ランディングページ以外のサイトにもいえることですが、結果を出すための導線のページなので、ターゲット設定と競合分析がとても大切になってきます。
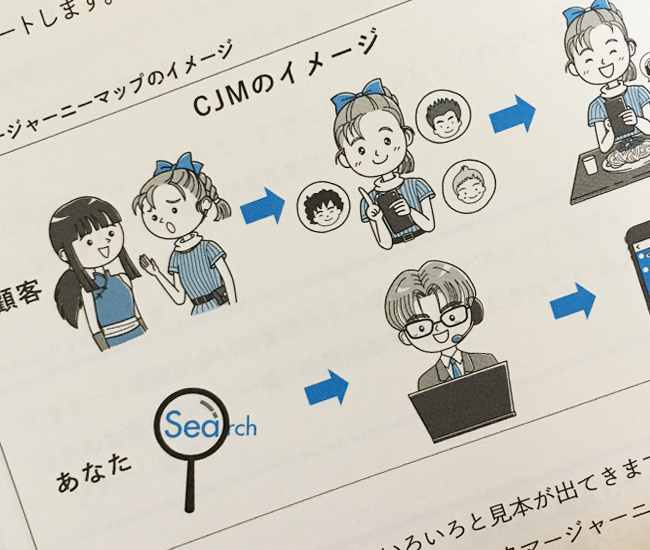
そのために必要なペルソナ(象徴的なお客様像を設定する手法)とカスタマージャーニーマップ(設定したお客様の買い物体験シミュレートする手法)を紹介されています。 あびるさんの会社で実際に使われているテンプレートが書内で紹介されているので、初心者でもイメージしやすくなっています。
1章2項の終わりにある「振り向いてほしい彼女の性格は自分と違うけれど、彼女が望んでいるこを知り、それを提供しないと振り向いてもらえない」という文章が印象的で、もっと理論に落とし込んでデザインしていかないと強く感じました。
自分の弱い部分をしっかりと学びたい
ランディングページを作るということは、ターゲットの環境や行動、購入心理を深掘りして、どんな文章が効果的か、デザインは何に気を止めたらいいか、広告はどういう出し方がいいのか、全ての流れをしっかりと考えた上で作らなければいけません。
私自身知識として知っている内容もありましたが、なかなか実践できていなかった部分もあり、勉強になる一冊でした。 広告については経験も少ないので、本を参考にこれからも機会をつくってチャレンジしていきたいです。
私のようなフリーランスのデザイナーはもちろん、企業のウェブ担当者にとってもすごくいいウェブマーケティングの専門書だと思います。
最後に、こんなタッチのイラストを描きました
何点かこんなタッチのイラストを描かせていただきました。 線画で表情を作るのは楽しいですね。 このような機会をいただけてうれしかったです。ありがとうございました。